Après ce merveilleux projet de télécommande, je me suis dit que j’étais bien lancé pour continuer. Je dispose d’un Banana Pi, d’une télécommande infrarouge, que se passe-t-il si on branche tout ça sur le réseau Wi-Fi en plus ? Ca laisse le champ à des appareils qui communiquent entre eux et à des script d’automatisme ! J’ai procédé par petites étapes.
Interface web sur le Banana Pi
Je suis parti d’un tuto sur Instructables qui décrit comment faire une interface web sur un Raspberry Pi. Cela m’a permis de profiter d’1-2 scripts de base comme point de départ pour afficher l’état des prises que je commande. Le projet original utilise deux pages php et un javascript pour modifier des pins GPIO du Raspberry Pi. Moi à la place j’envoie des commandes au script que j’avais précédemment réalisé pour piloter les prises électriques. J’obtiens une jolie page web avec des boutons pour allumer ou éteindre des appareils. J’affiche la page web sur une tablette android et ça me fait un petit panneau de contrôle tactile sympa. A côté de ça, j’ai branché dans ma sono un petit module qui est une Google Chromecast Audio. Elle permet de lire du son depuis un appareil Android. Sur Android, j’ai installé et configuré l’application Bubble UPnP qui liste la musique présente sur mon NAS, me permet d’organiser des playlist et streame la musique sur la Chromecast.
A côté de ça, j’ai branché dans ma sono un petit module qui est une Google Chromecast Audio. Elle permet de lire du son depuis un appareil Android. Sur Android, j’ai installé et configuré l’application Bubble UPnP qui liste la musique présente sur mon NAS, me permet d’organiser des playlist et streame la musique sur la Chromecast.
Rendez vous compte de ce progrès de l’humanité ! Sans quitter mon lit je peux allumer la sono depuis la tablette et écouter de la musique. Fort bien mais j’ai envie d’aller plus loin.
Une révolution nommée ESP8266
En 2014 ont commencé à apparaitre sur des sites chinois des petits modules Wi-Fi comme l’a détecté rapidement le célèbre site de makers Hackaday. Bien que peu cher le module est resté peu ou pas documenté mais courant 2015 les succès se sont enchaîné lorsque le fabricant Espressif a sorti la documentation permettant de programmer la puce. Cela a ouvert la voie à des applications infinies. Cette puce est nommée ESP8266 et est disponible sur une variété de petites boards dont la première et la plus simple est la ESP-01.
Programmer un ESP-01
Pour utiliser et programmer un ESP8266, il faut l’alimenter en 3.3v puis connecter certains pins pour décider de le faire démarrer en mode éxécution de programme ou en mode programmation. Présentation des 8 pins de l’ESP-01 :
- RX – Receive Data (attention, respecter les niveaux logique 3.3v, intolérant au 5v)
- TX – Transmit Data
- CH_PH – Activation de la puce, doit être tiré à VCC pour utiliser l’ESP-01
- RST – Reset, doit être tiré à VCC pour fonctionner, GND pour reset
- GPIO0 – Doit être tiré à VCC au démarrage pour le mode normal, GND au démarrage pour entrer en mode programmation
- GPIO2 – Doit être tiré à VCC au démarrage
- VCC – 3.3v
- GND
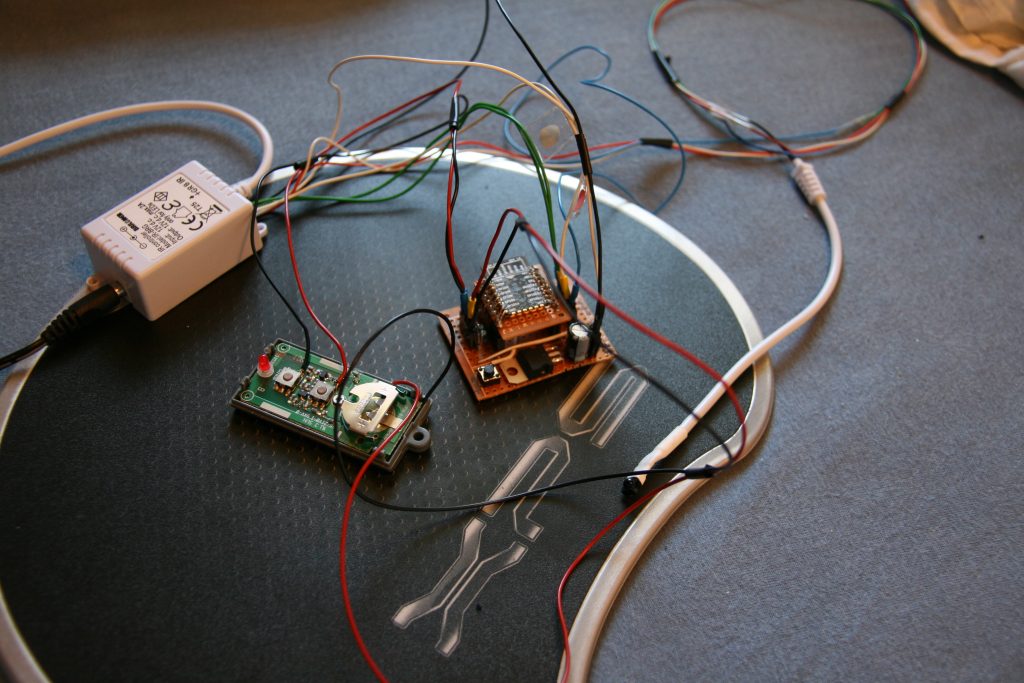
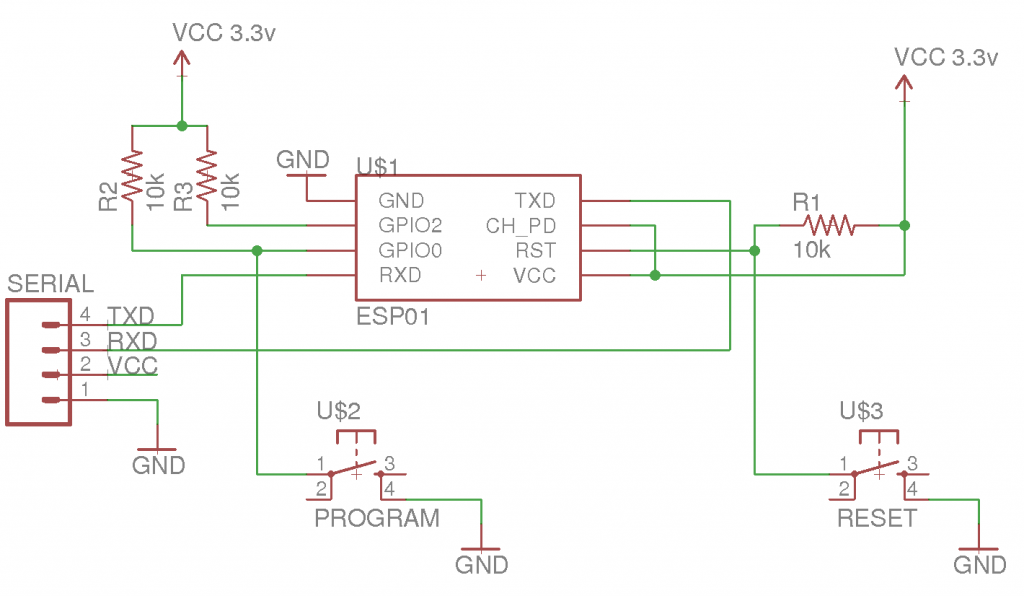
Pour programmer l’ESP-01 en respectant les indications des broches, j’ai réalisé le montage suivant (j’ai utilisé en pratique un programmateur USB USART 5v et un mini module qui adapte les signaux logiques de programmtion de 5v à 3.3v pour pas griller l’ESP) :
 Grâce aux boutons poussoir, pour programmer l’ESP-01, il suffit de maintenir reset et program en même temps, puis de relâcher reset. Ensuite, on peut envoyer un programme via notre environnement de développement préféré, par exemple, Arduino IDE qui est très simple à utiliser. Nous reviendrons sur ce module après la présentation d’un autre module : l’ESP-12E
Grâce aux boutons poussoir, pour programmer l’ESP-01, il suffit de maintenir reset et program en même temps, puis de relâcher reset. Ensuite, on peut envoyer un programme via notre environnement de développement préféré, par exemple, Arduino IDE qui est très simple à utiliser. Nous reviendrons sur ce module après la présentation d’un autre module : l’ESP-12E
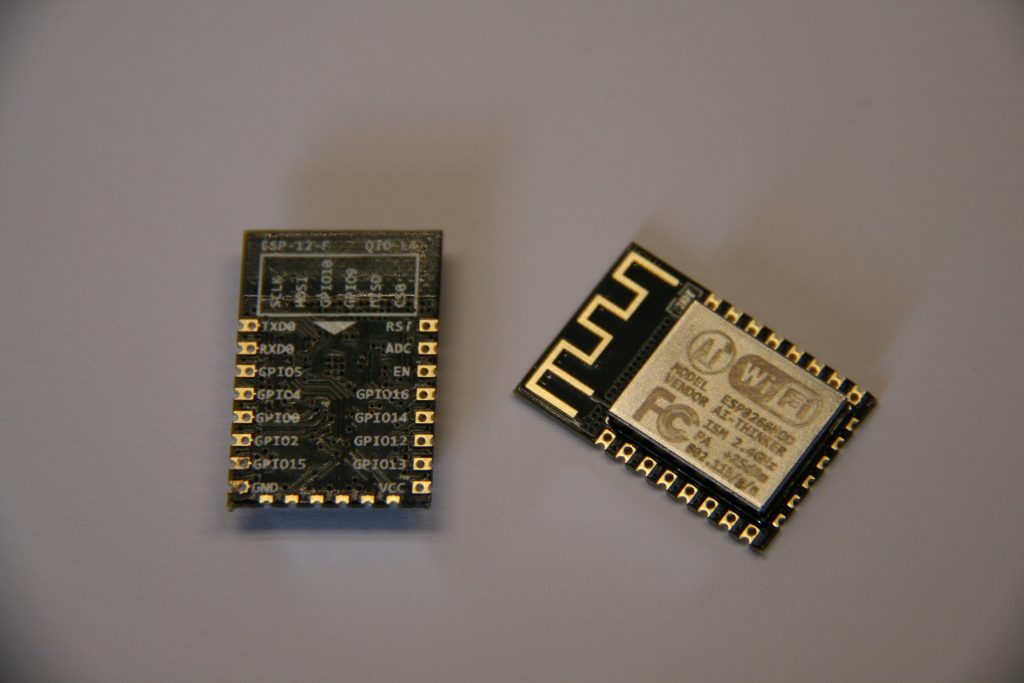
ESP-12E
Les modules ESP-12E, à peine plus grands que les ESP-01 possèdent la même puce ESP8266 mais offrent à l’utilisateur bien plus de ports d’entrée sortie GPIO.
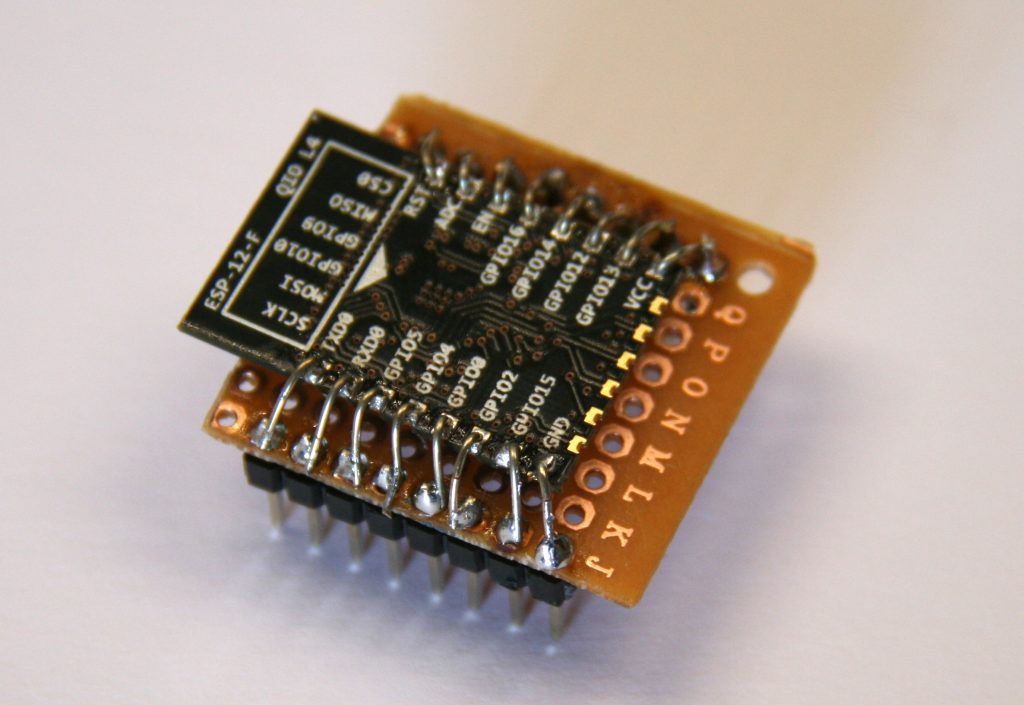
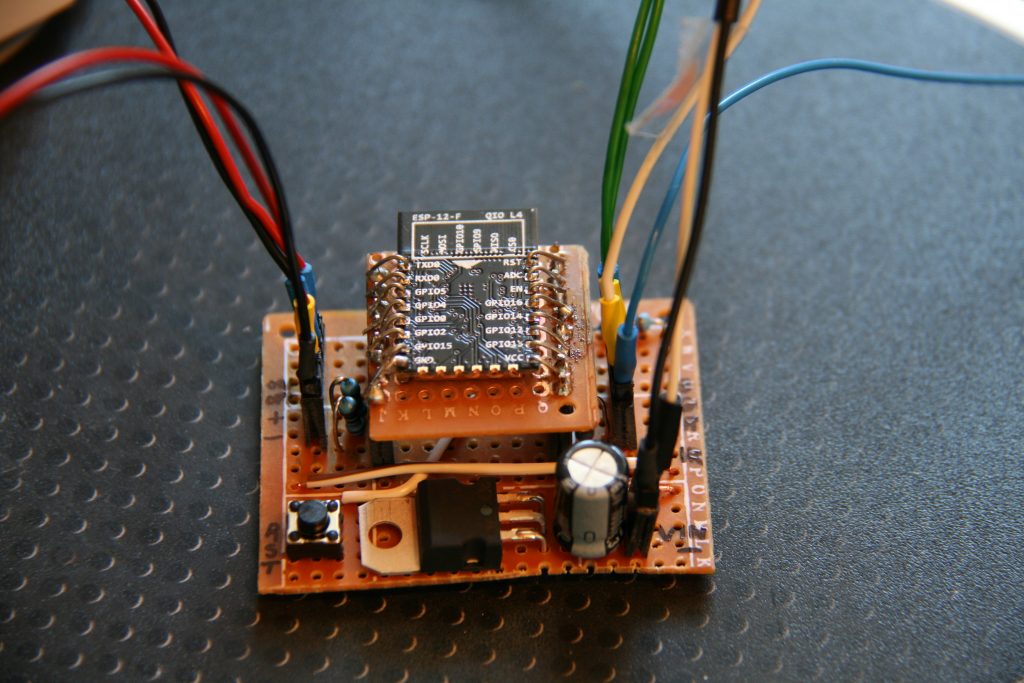
La programmation de ces modules est similaire à celle de l’ESP-01. Ce module étant adapté pour la soudure de surface, j’ai réalisé un adaptateur pour plaque d’expérimentation, qui adapte l’espacement des pins. J’ai placé le module à l’envers pour profiter du marquage des pins au dos, ce qui est bin plus pratique pour le prototypage.
Un ESP-12E pour commander de l’éclairage
Le projet “LEDs RGB + Arduino” m’a familiarisé avec la commande d’une bande de 5m de LEDs RGB. Je décide d’utiliser 3 ports GPIO pour commander les 3 couleurs, un port pour lire un capteur infrarouge qui télécommande les LEDs et deux ports pour commander un relais qui allume ou éteint ma lampe de chevet. Je réalise le montage sur une plaque d’expérimentation, avec les accès pour la programmation et j’obtiens un beau plat de spaghettis mais le prototype est fonctionnel.
Je programme le module pour pouvoir le commander à la fois par télécommande infrarouge et à la fois par des requêtes HTTP via Wi-Fi. Une fois satisfait, je soude les éléments sur une plaque à trous en ajoutant des headers qui permettent de brancher ou débrancher les sorties. Le module ESP eut aussi être retiré pour le reprogrammer puis réinséré.
Yeelight
Non content d’utiliser des ESP8266, je décide ensuite de remplacer l’ampoule de ma lampe de chevet et celle de ma chambre par des ampoules LED RGB Wi-Fi pas cher trouvées en Chine. Ce sont des Yeelight.
Ces lampes se contrôle par le cloud – chinois – depuis smartphone via l’application Yeelight. Mais on peut activer le mode développeur et envoyer des commandes directement via le réseau local. La documentation est sur leur site.
C’est on ne peut plus simple :
{id:0, “method”:”toggle”,”params”:[]} pour allumer ou éteindre
{id:0, “method”:”set_scene”,”params”:[“color”,16711680,100]} pour allumer en rouge
J’ai fait des scripts PHP, Python et C++ selon les appareils sur lesquels je suis pour envoyer des commandes aux lampes. La télécommande infrarouge et l’interface web sont adaptées et commandent tout l’éclairage.
Automatisme
Je peux désormais à l’aide d’un simple script python sur mon Banana Pi appeler des scènes d’éclairage pédéfinies ou lancer des animations lumineuses. Il m’est possible via un simple script d’allumer ma sono puis d’envoyer de la musique dessus tout en adaptant l’éclairage.
J’ai tout ce qu’il faut pour réaliser un… Emergency Party Button
Ce serait un gros bouton coup de poing dans un boitier sans fil qui, lorsque l’envie s’en fait sentir met la chambre en mode fête instantanément. Je fais un script qui lance de la musique et synchronise l’éclairage. Je m’attaque ensuite à la réalisation à l’aide d’un ESP-01.
Emergency Party Button
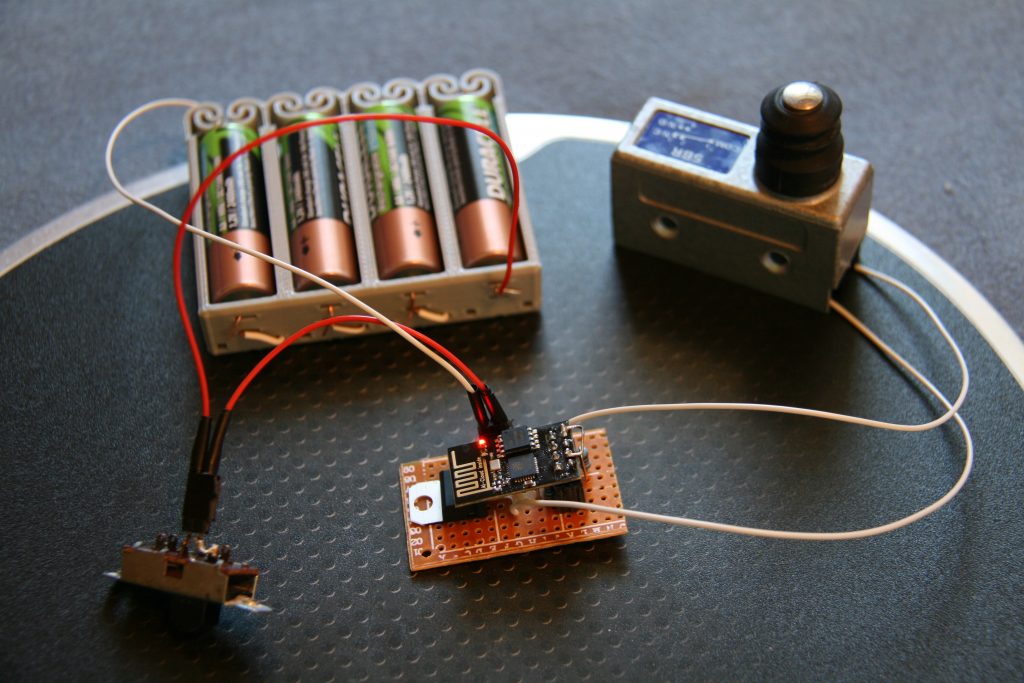
Je reprends le montage simple de l’ESP01 et connecte un gros bouton fin de course au pin GPIO0. Le code sur l’ESP01 ne fait que lire ce bouton et appeler le script sur le bananapi via une requête HTTP lorsqu’il est appuyé.
Je soude le montage sur une plaque à trous avec un régulateur de tension, 4 piles 1.2v et un interrupteur ON/OFF
Le code de l’ESP-01 est simplement le suivant :
#include <ESP8266WiFi.h>
#include <ESP8266WiFiMulti.h>
#include <ESP8266HTTPClient.h>
ESP8266WiFiMulti WiFiMulti;
void setup(){
pinMode(0,INPUT); // le bouton poussoir rouge
// se connecte au Wi-Fi
WiFiMulti.addAP("*******", "***********");
}
void loop(){
if((WiFiMulti.run() == WL_CONNECTED) && !digitalRead(0)) {
HTTPClient http;
http.begin("http://192.168.1.139/partyMode.php");
int httpCode = http.GET();
http.end();
delay(500);
}
}
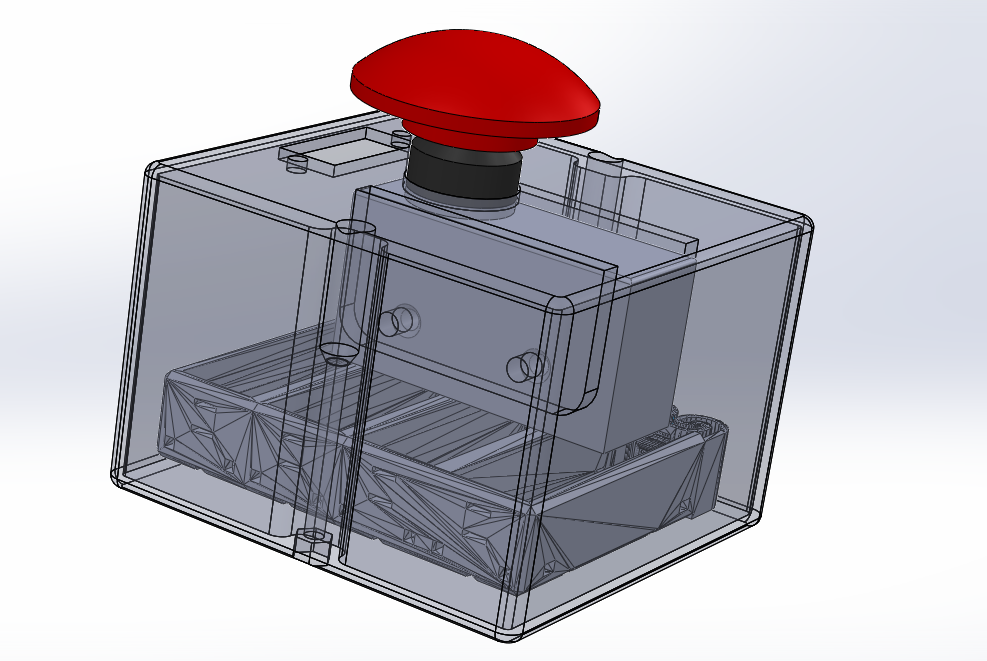
Je dessine ensuite en 3D un boîtier et un champignon rouge que j’imprime avec mon imprimante 3D.
Le meilleur pour la fin la petite démo :